第一种:后端返回文件流,前端转换并导出(常用,通常公司都是用这种方式)
第二种:纯后端导出(需要了解)
第三种:纯前端导出(不建议使用,数据处理放在前端会引发一些不必要的问题)
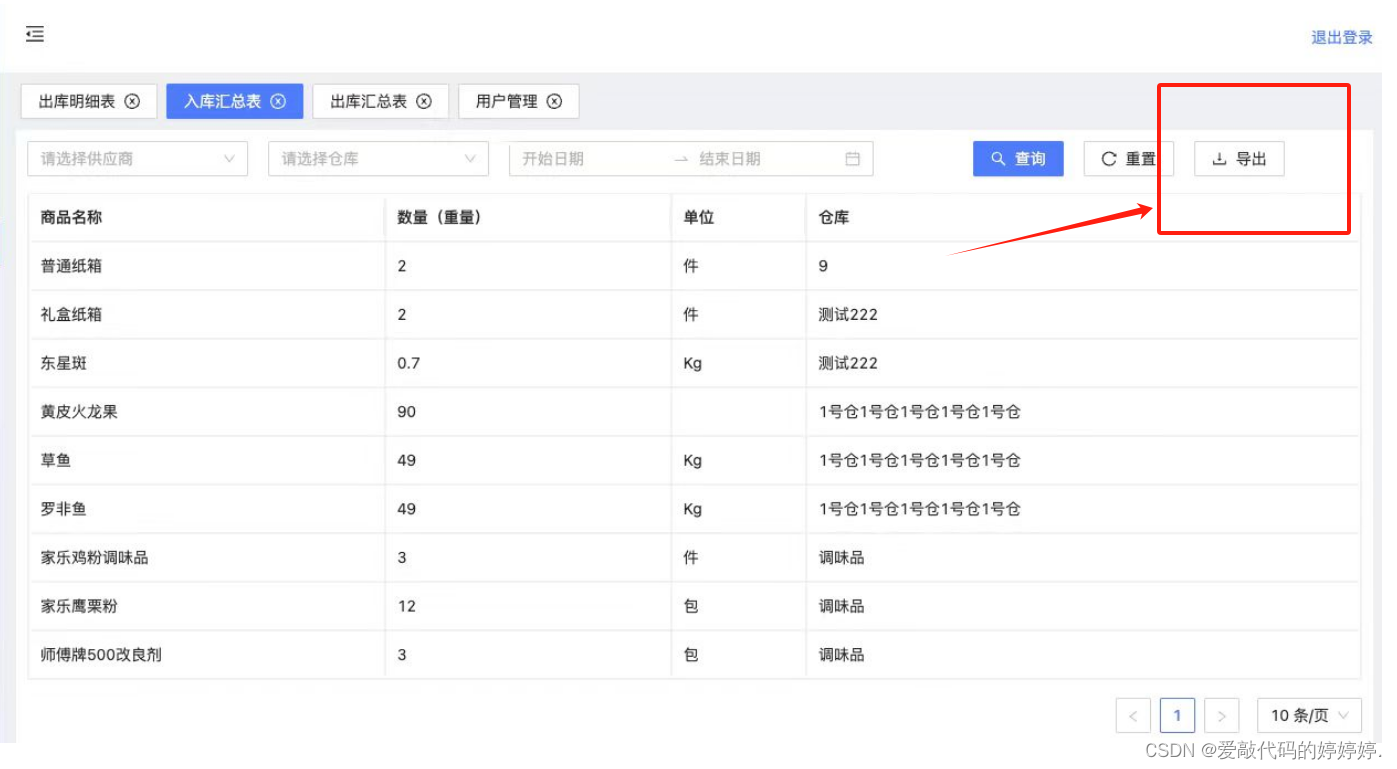
一、实现效果:

二、以下是三种不同方式实现的详细步骤:
1、后端返回文件流,前端转换后并导出
(1)添加导出按钮
代码如下:
<!-- 这里我用的是antdVue组件库,按照你当前项目使用的组件库更改一下组件标签即可 -->
<a-button @click="exportTable">
<!-- DownloadOutlined 是从组件库中引入的icon图标 -->
<DownloadOutlined />导出
</a-button>(2)添加api接口,配置responseType为blob
// 出库明细导出
exportOutboundDetails(data){
//这里需要跟后端对接导出接口用的什么路径和方法,params为调接口所传递的参数,
//设置responseType: "blob"这一点很重要,否则会导致转换失败
return request.get( "你的接口路径",
{
params: data,
responseType: "blob"
})
},(3)添加点击事件导出excel
2、纯后端导出
后端通过flush下载,前端不需要做其他处理,只需要开一个空白页直接调接口即可(服务端接口会直接下载)
(1)添加导出按钮(页面布局是一样的,这里我就不加入代码了,直接拿上面的即可)
(2)添加点击事件导出excel
3、纯前端导出
(这里以vue2+elementUI为例)
(1)下载并挂载VXETable
// 我使用的版本(先下载再引入):
// "vxe-table": "~1.12.5",
// "vxe-table-plugin-element": "~1.2.1",
import VXETable from 'vxe-table'
import 'vxe-table/lib/index.css'
import VXETablePluginElement from 'vxe-table-plugin-element'
import 'vxe-table-plugin-element/dist/style.css'
// 将VXETable挂载到vue上
Vue.use(VXETable)
VXETable.use(VXETablePluginElement)(2)添加导出按钮
<!-- vxe-grid 是一个基于 Vue.js 的表格组件库,用于构建复杂的数据表格。 -->
<!-- ref="countTable" 这是一个 Vue.js 的引用(ref)属性。通过它,我们可以在 Vue 组件的实例中通过 this.$refs.countTable 访问到这个 vxe-grid 组件实例,从而进行各种操作,如获取数据、修改配置等。 -->
<!-- :columns='countTableColumn' 是一个定义了表格列的对象数组放在了columns属性上。 -->
<!-- :data.sync="countTableData" 这里使用了 .sync 修饰符,它是 Vue.js 2.3.0+ 版本中引入的一个语法糖,用于双向绑定父子组件之间的某个 prop。这意味着,当 vxe-grid 组件内部的数据发生变化时,父组件的 countTableData 也会相应地更新,反之亦然。这样就可以轻松地在父组件中管理和操作表格数据。 -->
<div>
<a-button @click="exportData"> 导出 </a-button>
<vxe-grid ref="countTable" :columns='countTableColumn' :data.sync="countTableData">
</vxe-grid>
</div>(3)添加点击事件导出excel
// 下载这两个库,我使用的版本:"file-saver": "^2.0.2"和"xlsx": "^0.14.4"
import XLSX from 'xlsx';
import FileSaver from 'file-saver';
// 表格列对象数据(这里我写的死数据用于测试),在data中进行定义
data() {
return {
countTableColumn:[{field:'category',title:'日期'},
{field:'vf_small',title:'购物袋(小)'},
{field:'vf_middle',title:'购物袋(中)'},
{field:'vf_big',title:'购物袋(大)'}],
countTableData: [],//表格数据
};
},
// getExportData方法用于准备导出表格数据。它选择所有行,提取选定行的数据,并根据列的配置信息创建一个适合导出的数据结构。
getExportData(isHead) {
// 在当前 Vue 实例的方法中,找到 ref 为 countTable 的 vxe-grid 组件实例,并调用其 setAllSelection 方法以选中所有行。
this.$refs.countTable.setAllSelection(true);
// 在当前 Vue 实例的方法中,找到 ref 为 countTable 的 vxe-grid 组件实例,并调用其 getSelectRecords 方法以获取当前被选中的记录数据。
let datas = this.$refs.countTable.getSelectRecords();
// 下面的数据是我用来做了数据处理,可以根据需求处理,console.log打印一下值,其中field和title是我当前数据中具有的属性,并不是固定的哈~
let columns = this.countTableColumn.filter(item => item.field)
let headers = isHead ? [columns.map(item => item.title)] : []
console.log("datas",datas)
console.log("columns",columns)
console.log("headers",headers)
// 该方法返回一个数组,该数组由 headers 和另一个数组组成。这个另一个数组是通过将 datas 数组中的每一行映射到 columns 数组中的每一列来创建的。这实际上是将二维数据(表格的行和列)转换为一维数组,其中每一行都成为一个嵌套数组,每个嵌套数组中的元素对应于该行的各个列。
return headers.concat(
datas.map(row => {
return columns.map(column => {
return row[column.field]
})
})
)
},
// 点击导出
exportData(){
let data = this.getExportData(true);
// 打印出getExportData处理后的数据
console.log("data--",data)
// 使用 XLSX.utils.book_new() 方法创建一个新的 Excel 工作簿对象
let book = XLSX.utils.book_new()
// 使用 XLSX.utils.json_to_sheet 方法将 data(一个 JSON 对象数组)转换为一个 Excel 工作表。{ skipHeader: true } 选项表示在转换过程中跳过 JSON 对象的键(即表头),因为当前数据已经包含表头信息。
let sheet = XLSX.utils.json_to_sheet(data, { skipHeader: true })
// 将上一步创建的工作表 sheet 添加到之前创建的工作簿 book 中。
XLSX.utils.book_append_sheet(book, sheet)
// 使用 XLSX.write 方法将工作簿 book 转换为二进制格式的字符串。{ bookType: 'xlsx', bookSST: false, type: 'binary' } 是转换选项,指定输出的文件类型为 XLSX,并且不使用共享字符串表(Shared String Table,SST)。
let wbout = XLSX.write(book, { bookType: 'xlsx', bookSST: false, type: 'binary' });
// 创建一个新的 Blob 对象,其中包含通过 this.toBuffer(wbout) 方法转换后的、数据。Blob 对象用于表示一段不可变的原始数据。
let blob = new Blob([this.toBuffer(wbout)], { type: 'application/octet-stream' });
// 设置文件名称
let exportName ="环保袋耗用量.xlsx";
// 使用 FileSaver.saveAs 方法触发浏览器的文件下载功能,将 Blob 对象保存为指定的文件名 exportName(即 "环保袋耗用量.xlsx")。 FileSaver 是一个用于在客户端保存文件的库。
FileSaver.saveAs(blob, exportName);
},
toBuffer(wbout) {
// 创建一个新的 ArrayBuffer,其大小(以字节为单位)与 wbout 字符串的长度相同。
let buf = new ArrayBuffer(wbout.length)
// 创建一个新的 Uint8Array 视图,它引用 buf(即上面创建的 ArrayBuffer)。Uint8Array 是一个固定长度的原始二进制数据缓冲区,用于存储 8 位无符号整数。
let view = new Uint8Array(buf)
// 这是一个循环,遍历 wbout 字符串的每个字符。
// wbout.charCodeAt(index) 获取字符串中第 index 个字符的 Unicode 码点。
// & 0xFF 是一个按位与操作,用于确保我们只保留 Unicode 码点的低 8 位。这是必要的,因为 Unicode 码点可能是 16 位或 32 位的,但我们只想要其低 8 位。
// view[index] = ... 将计算出的 8 位值存储在 view(即 ArrayBuffer)的相应位置。
for (let index = 0; index !== wbout.length; ++index) view[index] = wbout.charCodeAt(index) & 0xFF
return buf
},






![.[[MyFile@waifu.club]].svh勒索病毒数据库恢复方案](https://img-blog.csdnimg.cn/direct/80056dcc64a540e296e96c837bd9385b.jpeg)